1. 외부 스타일 시트
| <!-- 외부 스타일 시트 --> <link type="text/css" href="../css_styles/style.css" rel="stylesheet"> </head> <body> <!-- 상위폴더 --> <img src="../html5/images/css3/5장/sydney.png"> <h3> 세계 3대 미항 </h3> <ul> <li>시드니(sydney)</li> <li>리우데자네이루(Roi de janeiro), 브라질</li> <li>나폴리(Napoles), 이탈리아</li> </ul> </body> </html> |
 |
★ 2. 클래스 선택자, id 선택자
- 공통점 : 요소의 특정 부분에만 스타일 지정
- 차이점
1. 클래스 선택자 : 문서안에서 여러번 반복할 스타일이라면 클래스 선택자로 정의
: 마침표(.) 다음에 클래스 이름 지정
2. id 선택자 : 문서안에서 한번만 사용할 스타일이라면 id 선택자로 정의
: 파운드(#) 다음에 id 이름 지정
| </head> <style> /* class는 : .클래스명 */ .bluetext { color:blue; } .redtext { color:red; } /* #greentext { color:green; } */ </style> <body> |
| <h3>클래스 선택자 - 특정부분에 스타일 지정하기</h3> <pre> 모든 국민은 주거의 자유를 침해받지 아니한다. 주거에 대한 압수나 수색을 할 때에는 검사의 신청에 의하여 법관이 발부한 영장을 제시하여야 한다. 모든 국민은 거주·이전의 자유를 가진다. 대통령은 제4항과 제5항의 규정에 의하여 확정된 법률을 지체없이 공포하여야 한다. <span class="bluetext"> 제5항에 의하여 법률이 확정된 후 또는 제4항에 의한 확정법률이 정부에 이송된 후 5일 이내에 대통령이 공포하지 아니할 때에는 국회의장이 이를 공포한다. 모든 국민은 법률이 정하는 바에 의하여 국가기관에 문서로 청원할 권리를 가진다. </span> <span class="bluetext"> 누구든지 체포 또는 구속의 이유와 변호인의 조력을 받을 권리가 있음을 고지받지 아니하고는 체포 또는 구속을 당하지 아니한다. 체포 또는 구속을 당한 자의 가족등 법률이 정하는 자에게는 그 이유와 일시·장소가 지체없이 통지되어야 한다. </span> <span class="redtext"> 모든 국민은 통신의 비밀을 침해받지 아니한다. 모든 국민은 거주·이전의 자유를 가진다. 모든 국민은 인간다운 생활을 할 권리를 가진다. 모든 국민은 법률이 정하는 바에 의하여 선거권을 가진다. </span> <span class="redtext"> 모든 국민은 학문과 예술의 자유를 가진다. 국회의원이 회기전에 체포 또는 구금된 때에는 현행범인이 아닌 한 국회의 요구가 있으면 회기중 석방된다. </span> 국군의 조직과 편성은 법률로 정한다. 헌법재판소의 조직과 운영 기타 필요한 사항은 법률로 정한다. 헌법개정안이 제2항의 찬성을 얻은 때에는 헌법개정은 확정되며, 대통령은 즉시 이를 공포하여야 한다. </pre> |
 |
3. ID 선택자 - 특정부분에 스타일 지정하기
| <h3>ID 선택자 - 특정부분에 스타일 지정하기</h3> <pre> <div id="vcolor"> 국가는 대외무역을 육성하며, 이를 규제·조정할 수 있다. 공무원인 근로자는 법률이 정하는 자에 한하여 단결권·단체교섭권 및 단체행동권을 가진다. 법률이 헌법에 위반되는 여부가 재판의 전제가 된 경우에는 법원은 헌법재판소에 제청하여 그 심판에 의하여 재판한다. </div> <span id="redcolor"> 국회나 그 위원회의 요구가 있을 때에는 국무총리·국무위원 또는 정부위원은 출석·답변하여야 하며, 국무총리 또는 국무위원이 출석요구를 받은 때에는 국무위원 또는 정부위원으로 하여금 출석·답변하게 할 수 있다. </span> <div id="container"> 학교 교육 및 평생교육을 포함한 교육제도와 그 운영, 교육재정 및 교원의 지위에 관한 기본적인 사항은 법률로 정한다. 국회의 정기회는 법률이 정하는 바에 의하여 매년 1회 집회되며, 국회의 임시회는 대통령 또는 국회재적의원 4분의 1 이상의 요구에 의하여 집회된다. </div> 대통령·국무총리·국무위원·행정각부의 장·헌법재판소 재판관·법관·중앙선거관리위원회 위원·감사원장·감사위원 기타 법률이 정한 공무원이 그 직무집행에 있어서 헌법이나 법률을 위배한 때에는 국회는 탄핵의 소추를 의결할 수 있다. </pre> </body> </html> |

4. 텍스트 그림자
<가로길이: 양수->오른쪽> <세로길이: 양수->아래로> <번짐정도> <색상>
text-shadow: 10px 10px 10px #000;
| <style> h1 { font-size: 100px; /* 글자크기 */ font-family: "돋움"; /* 글꼴 */ } /* 텍스트 그림자 <가로길이: 양수->오른쪽> <세로길이: 양수->아래로> <번짐정도> <색상> */ #shadow1 { color: orange; /* 글자색 */ text-shadow: 10px 10px 10px #000; /* #000 : 검정 */ } #shadow2 { color: orange; /* 글자색 */ text-shadow: -10px -10px 10px #000; /* #000 : 검정 */ } #shadow3 { color: green; /* 글자색 */ text-shadow: -10px -10px 10px #f00; /* #000 : 검정 */ } </style> </head> <body> <h1 id="shadow1">HTML5</h1> <h1 id="shadow2">HTML5</h1> <h1 id="shadow3">CHRISTMAX</h1> </body> </html> |
 |
5. display 속성 - 화면 배치방법 결정하기
| <style> /* margin : 요소간의 여백(바깥여백) */ /* padding: 콘텐츠 내용과 테두리 사이의 (바깥여백) */ /* 상위요소 하위요소 */ #inline img{ display: inline; /* 항목을 가로로 한줄로 배치 */ margin: 10px; } #block img{ display: block; /* 항목을 세로로 한줄로 배치 */ margin: 20px; } </style> |
| <h3>display 속성 - 화면 배치방법 결정하기</h3> <!-- 중요 1. 블록 레벨 요소 . 요소를 삽입했을 때 혼자 한줄을 차지하는 요소 . 항목을 아래로 한줄로 배치 . 요소의 너비가 100% . 예) <div><p><hn>... 2. 인라인 레벨 요소.. display 속성을 지정안하면 인라인이 디폴트 . 요소를 삽입했을 때 혼자 한줄을 차지하지 않는 요소 . 항목을 옆으로 한줄로 배치 . 화면에 표시하는 컨텐츠만큼 영역을 차지하고, 나머지 공간에는 다른 요소가 올 수 있음 . 예) <img><span>... --> inline 속성 <br> <div id="inline"> <img src="../html5/images/css3/8장/pic1.jpg" width="300" height="300"> <img src="../html5/images/css3/8장/pic2.jpg" width="300" height="300"> <img src="../html5/images/css3/8장/pic3.jpg" width="300" height="300"> </div> block 속성 <br> <div id="block"> <img src="../html5/images/css3/8장/pic1.jpg" width="300" height="300"> <img src="../html5/images/css3/8장/pic2.jpg" width="300" height="300"> <img src="../html5/images/css3/8장/pic3.jpg" width="300" height="300"> </div> </body> </html> |
 |
6. display - 화면 배치방법 결정하기
1. 블록 레벨 요소
. 요소를 삽입했을 때 혼자 한줄을 차지하는 요소
. 항목을 아래로 한줄로 배치
. 요소의 너비가 100%
2. 인라인 레벨 요소
. display 속성을 지정 안하면 인라인이 디폴트
. 요소를 삽입했을 때 혼자 한줄을 차지하지 않는 요소
. 항목을 옆으로 한줄로 배치
. 화면에 표시하는 컨텐츠만큼 영역을 차지하고, 나머지 공간에는 다른 요소가 올 수 있음
3. inline-block
. 요소는 inline 레벨로 배치하면서, 내용은 block 레벨로 지정 (너비, 높이, 마진)
| <style> nav ul li{ display: inline-block; /* 요소는 inline 레벨로 배치하면서, 내용은 block 레벨로 지정(너비, 높이, 마진) */ margin: 20px; /* margin : 요소간의 공백(바깥쪽 여백) */ } ul{ background-color: #6741f4; /* 배경색 */ text-align:center; /* 가운데 정렬 */ } a{ text-decoration: none; /* 밑줄 없애기 */ color: white; /* 글자색 : 흰색 */ font-weight: bold; /*글자굵기 : 굵게 */ } </style> |
| </head> <body> <h3>display - 화면 배치방법 결정하기</h3> <nav> <ul> <li><a href="#"> 애완견 종류 </a></li> <li><a href="#"> 입양하기 </a></li> <li><a href="#"> 건강 돌보기 </a></li> <li><a href="#"> 더불어 살기 </a></li> </ul> </nav> </body> </html> |

7. float 속성
'떠있다'라는 의미로 요소를 왼쪽이나 오른쪽에 배치
clear 속성 : float 속성 해제하기
예) float: left / clear: left
| .left-img { /* 이미지를 왼쪽에 배치 */ float: left; margin-left: 15px; margin-right: 15px; margin-bottom: 15px; } .right-img { /* 이미지를 오른쪽에 배치 */ float: right; margin-left: 15px; margin-right: 15px; margin-bottom: 15px; } </style> |
| <h2>견과류</h2> <h3>아몬드</h3> <img src="../images/css3/견과류/아몬드.png" width="200" class="left-img"> 각종 영양분이 풍부한 식품으로 적당히 먹으면 건강에도 좋고, 씹는 맛이 좋아서 술안주로도 적당하다. 그러나 탄수화물(대표적으로 밤)과 지방(대표적으로 호두와 피칸)이 많다는 점은 유의해야 한다. <p> 불포화 지방산이 풍부하므로 포화 지방산보다야 사정이 낫지만, 지방이 1그램당 9kcal의 열량이라는 사실은 피해갈 수 없다. 따라서 다이어트를 한다면 하루 섭취량을 제한할 필요가 있다. 다른 지방이 많이 든 식품과 마찬가지로 과식할 경우, 소화가 덜 된 지방과 섬유소 때문에 복부가 빵빵하게 부풀며 설사의 위험이 존재하므로 적당히 먹자. </p> <p> [1]그리고 옥살산이 많이 들어있다보니 요로결석 환자의 경우에도 섭취를 제한해야 할 필요가 있다. 견과류는 몸에 좋고 다이어트에 좋은 음식이니 많이 먹어도 살이 안 찐다는 인식을 많이 볼 수 있는데, 당연한 얘기지만 많이 먹어서 살이 안 찌는 음식은 없다. 같은 칼로리를 먹어도 그 칼로리를 견과류로 대체하면 건강 및 다이어트에 좋은 영향을 미친다는 뜻이지 섭취 칼로리양 자체를 높여도 다이어트가 된다는 말은 아니다. </p> <p> 특히나 견과류는 대부분이 지방 덩어리기 때문에 양 대비 칼로리가 어마어마하다. 생각없이 손에 집히는대로 먹다간 오히려 살이 더 불어나니 주의. 과식이 우려된다면 한 봉지에 다양한 견과가 들어있는 식품을 하루에 한 봉지씩 먹는 것도 좋은 방법이다. 보통 한 봉지에 들어가는 견과류는 20g 정도이며 칼로리는 대략 100칼로리 정도 된다. 정월대보름에는 부럼이라 하여 이것을 이로 깨서 먹으면 부스럼이 생기지 않는다고 하여 자주 먹는다. </p> <br> <br> <h3>피스타치오</h3> <img src="../images/css3/견과류/피스타치오.png" width="200" class="right-img"> 스페인산과 튀르키예산 피스타치오를 비교하면 열매 색깔도 약간 누르스름한 초록색이고 크기도 작지만 맛은 훨씬 좋다. 미국산 피스타치오 몇 알이 튀르키예산 한 알에 응축된 듯한 맛을 뽐낸다. 일반적으로 이란산과 튀르키예산을 최고로 친다. <p> 오늘날에도 원산지인 튀르키예 동남부 지방, 특히 가지안테프(Gaziantep)는 피스타치오 생산지로 이름이 높다. 전 세계 생산량의 40%가 가지안테프에서 생산된다. 값도 한국에 비하면 매우 싼데, 2013년 수확물 기준으로 껍질 까지 않은 피스타치오 1kg 기준으로 가지안테프 현지에서는 1등급 피스타치오가 120리라 (6만 원), 2등급이 48리라 (2만 2천 원), 3등급은 30리라(1만 5천 원) 정도 한다. </p> <p> 하지만 2013년은 튀르키예에서도 피스타치오가 흉작이었던 때라서 저 정도지, 평상시에는 2등급 피스타치오조차도 30리라 정도다. 하지만 한국에서는 피스타치오 커넬(속껍질까지 제거한 것) 1kg에 약 3만원에 판다. 한국에 튀르키예산 공급이 적음은 운송 비용과 관세도 문제지만, 가장 큰 이유는 생산되는 피스타치오가 거의 다 자국 내에서 소비되거나 유럽으로 수출되기 때문. 2010년 통계에 의하면 튀르키예 내에서 생산된 피스타치오는 </p> <p> 총 12만 8천 톤이었지만 그중 70%가 자국 내에서 유통, 소비되었고 수출량은 1938톤 (3034만 2천 달러어치)에 그쳤고 대부분 이탈리아, 독일 등 유럽 국가에 수출되었다. 이미 100% 튀르키예에서 수입하고 있는 헤이즐넛과는 달리, 튀르키예산 피스타치오는 수입하고 싶어도 살 수가 없는 셈. 다만 수입 식료품 판매점(외국인 마트)의 경우, 각 판매점마다 다르지만 2020년 이후에 튀르키예산 피스타치오(생피스타치오가 아닌 볶음+가염 피스타치오)를 수입하여 판매하는 곳이 가끔씩 있는 편이다. </p> </body> </html> |
 |
8. position - static 속성
static 속성
. 문서의 흐름대로 배치한다.
. left나 top 속성을 지정할 수 없다.
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2024-12-04 / 3일차 / position-static 속성</title> <style> /* 기준이 되는 부모 요소 */ .box0 { float: left; width: 100px; top: 300px; background-color: #0094ff; padding: 20px; } .box1 { float: left; /* 왼쪽에 배치 */ width: 300px; background-color: #ff0000; padding: 20px; } </style> |
| </head> <body> <h3>position - static 속성</h3> <div class="box0"> 박스 1 </div> <div class="box1"> 박스 1 </div> </body> </html> |
 |
9. position - relative 속성
relatice 속성
. 자연스럽게 배치
. 고정되어 있지 않고, 다른 요소에 의해 바꿀 수 있다.
. 상대적인 위치를 사용하기 때문에 다른 요소와 조화를 이룬다.
. left나 top 속성을 이용해 위치를 옮길 수 있다.
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2024-12-04 / 3일차 / relative 속성</title> <style> /* 기준이 되는 부모 요소 */ .box0 { float: left; width: 100px; background-color: #0094ff; margin-right: 10px; padding: 20px; } /* 상대적 기준이 되는 부모 요소 */ .box1 { float: left; /* 왼쪽에 배치 */ width: 300px; background-color: #ff0000; margin-right: 10px; padding: 20px; } /* 나(작은 상자) */ .box2 { position: relative; /* 무조건 바로 이전 */ float: left; /* 왼쪽에 배치 */ left: -50px; top: 30px; width: 100px; /* box1을 기준으로 왼쪽으로 50px 이동 */ /* box1을 기준으로 왼쪽으로 30px 이동 */ background-color: #00ff00; padding:20px; } </style> |
</head> <body> <h3>position - relative 속성</h3> <div class="box0"> 박스 0 </div> <div class="box1"> 박스 1 </div> <div class="box2"> 박스 2 </div> </body> </html> |
 |
10. position-absolute 속성
. 문서의 흐름과는 상관없이 원하는 위치에 요소에 배치한다.
. 요소의 위치는 가장 가까운 부모요소나
positionL:relative인 요소(이 예제에서는 #wrap 테두리)
. left나 right, top, bottom 속성을 이용해 네 모서리에서 얼마나 떨어졌는는지 지점한다.
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2024-12-04 / 3일차 / position-absolute 속성</title> <style> /* 기준이 되는 부모 요소 */ #wrap { position: relative; width: 300px; height: 300px; border: 5px solid #ccc; } /* 자식 (위치를 지정할 작은 상자) */ .box { position : absolute; width: 50px; height: 50px; background-color: #0094ff; } /* 왼쪽 위*/ #box1 { top: 0; left: 0; } /* 오른쪽 위 */ #box2 { top: 0; right: 0; } /* 왼쪽 아래 */ #box3 { bottom: 0; left: 0; } /* 오른쪽 아래 */ #box4 { bottom: 0; right: 0; } /* 중심, 300-50/2 = 125*/ #box5 { top: 125px; left: 125px; } </style> |
| </head> <body> <h3> position-absolute 속성 </h3> <div id="wrap"> <div class="box" id="box1"> 박스1 </div> <div class="box" id="box2"> 박스2 </div> <div class="box" id="box3"> 박스3 </div> <div class="box" id="box4"> 박스4 </div> <div class="box" id="box5"> 박스5 </div> </div> </body> </html> |
 |
11. z-index 속성 - 요소 쌓는 순서 정하기
. z-index 값이 크면 값이 작은 요소보다 위에 쌓인다.
. z-index 값을 명시하지 않으면 1부터 시작해서 1씩 커진다.
. 항상 가장 위에 배치할 요소는 z-index:999; 로 준다.
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> 2024-12-05 / 3일차 </title> <style> /* 기준이 되는 부모 요소 */ #wrap { position: relative; width: 300px; height: 300px; border: 5px solid #ccc; } /* 자식 (위치를 지정할 작은 상자) */ .box { position : absolute; width: 100px; height: 100px; background-color: #0094ff; } #box1 { top: 0; left: 0; background-color: orange; z-index: 1; /* 맨아래 */ } #box2 { top: 40px; right: 40px; background-color: green; z-index: 3; /* 맨위 */ } #box3 { top: 20px; left: 80px; background-color: blue; z-index: 2; /* 중간 */ } </style> |
| </head> <h3>z-index 속성 - 요소 쌓는 순서 정하기</h3> <!-- - z-index 값이 크면 값이 작은 요소보다 위에 쌓인다. - z-index 값을 명시하지 않으면 1부터 시작해서 1씩 커진다. - 항상 가장 위에 배치할 요소는 z-index:999;로 준다. --> <body> <div id="wrap"> <div class="box" id="box1"> 박스1 </div> <div class="box" id="box2"> 박스2 </div> <div class="box" id="box3"> 박스3 </div> </div> </body> </html> |
 |
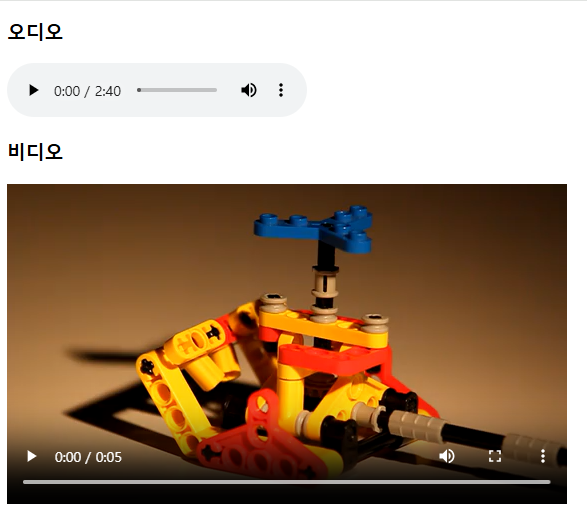
12. 오디오, 비디오
<audio src=" " controls>
<video src=" " controls>
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> 2024-12-06 / 4일차 / 오디오,비디오 </title> </head> <body> <h3> 오디오 </h3> <audio src="./multimedia/just-relax.mp3" controls></audio> <h3> 비디오 </h3> <video src="./multimedia/small.mp4" controls></video> </body> </html> |
 |
13. 연결선택자 - 하위선택자
. 하위선택자 - 지정한 모든 하위 요소에 스타일 적용하기(자식과 손자들)
형식 : 상위요소 하위요소{속성: 속성값; ......}
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> 2024-12-06 / 4일차 / 연결선택자 - 하위선택자 </title> <style> #container ul { border : 1px dotted blue; } </style> |
| </head> <body> <h3> 연결선택자 - 하위선택자 </h3> <!-- 하위선택자 - 지정한 모든 하위 요소에 스타일 적용하기(자식과 손자들) --> <header><h3>예약방법 및 요금</h3></header> <section id ="container"> <p>끌레르 팬션에 예약하려면?</p> <ul> <li>예약방법 <ul> <li>직접 통화</li> <li>문자 남기기</li> </ul> </li> <li>요금 <ul> <li>1인: 30,000</li> <li>2인: 60,000</li> <li>3인: 90,000</li> <li>4인: 100,000</li> </ul> </li> </ul> </section> </body> </html> |
 |
14.
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> 2024-12-06 / 4일차 / 연결선택자 - 자식선택자 </title> <style> /* 연결선택자 2. 자식선택자 - 자식 요소에만 스타일 지정하기 형식 : 상위요소 > 하위요소{속성: 속성값; ......} */ #container > ul { border : 5px dotted blue; } </style> </head> |
| <h3> 연결선택자 - 자식선택자 </h3> <!-- 자식선택자 - 자식 요소에만 스타일 지정하기 --> <header><h3>예약방법 및 요금</h3></header> <section id ="container"> <p>끌레르 팬션에 예약하려면?</p> <ul> <li>예약방법 <ul> <li>직접 통화</li> <li>문자 남기기</li> </ul> </li> <li>요금 <ul> <li>1인: 30,000</li> <li>2인: 60,000</li> <li>3인: 90,000</li> <li>4인: 100,000</li> </ul> </li> </ul> </section> </body> </html> |
 |
'HTML5, CSS3' 카테고리의 다른 글
| [HTML5] 목록을 만드는 태그 (6) | 2024.12.12 |
|---|