1. 링크
| http://ko.wikihow.com" target = "_blank">호그와트 http://www.naver.com" target = "_blank">네이버 http://www.google.com" target = "_blank">구글 |
 |
2. 제목 태그
<h2>목록을 만드는 태그</h2> |
 |
3. 문단표시
| <p> 해리 포터의 마법 세계에는 그리핀도르, 슬리데린, 래번클로, 후플푸프 등 4개 기숙사가 있습니다. <br> 호그와트 마법 학교의 신입생들은 분류 모자가 성격과 야심에 따라 분류 모자가 기숙사를 배정해`준다. <br> 그러나 각 기숙사의 "장점"과 "단점"은 무엇일까? 간단히 소개해보도록 하겠다. <br> </p> |
 |
4. 문단 나누는 단락표시
| <hr> |

5. 순서없는 목록
| <ul> <li>그리핀도르는 용기의 기숙사이다.</li> <li>슬리데린은 야망의 기숙사이다.</li> <li>래번클로는 지성의 기숙사이다. </li> <li>후플푸프는 의리의 기숙사이다.</li> </ul> |
 |
6. 순서있는 목록
| <ol type = "1"> <li> 괴롭힘 당하는 사람을 발견했다. 당신의 반응은? <ol type="A"> <li>일진과 다른 사람들 사이에 끼어든다. 나는 내 손을 더럽히는 것을 두려워하지 않는다.</li> <li>자리를 피한다. 괴롭힘 당할 만한 짓을 했을 것이다.</li> <li>사실을 말해주며 끼어든다. 일진들은 자존감이 낮다는 것을 알고 있었어?</li> <li>일진에게 그만하라고 말한다. 너희가 하는 짓은 보기 좋지 않다고.</li> </ol> </li> |
 |
7. d1 : 사전식 목록 만들기 / dt : 제목 / dd : 설명
| <dl> <dt>목욕하기</dt> <dd>어떤 사람들은 목욕을 즐기고 또 어떤 사람들은 샤워를 즐긴다. <br> 하지만 거품 목욕에 맛있는 음료와 좋은 책에서 오는 편안함을 거부할 수 있는 사람은 하나도 없을 것이다. <br> 스트레스를 평소보다 많이 받았다면 오늘은 욕조에서 편히 쉬어보도록 하자. <br> 물의 따스함이 근육의 긴장을 풀어주고 스트레스를 해소할 것이다. <br> </dd> |
 |
8 . 테이블
<table> ~ </table> : 테이블
<tr> ~ </tr> : 행
<td> ~ </td> : 열
<th> ~ </th> : 제목 셀
| <table border="1"> <!-- 1행 --> <tr> <th>1행1열(제목)</th> <td>1행2열</td> <td>1행3열</td> <td>1행4열</td> </tr> <!-- 2행 --> <tr> <th>1행1열(제목)</th> <td>1행2열</td> <td>1행3열</td> <td>1행4열</td> </tr> <!-- 3행 --> <tr> <th>1행1열(제목)</th> <td>1행2열</td> <td>1행3열</td> <td>1행4열</td> </tr> </table> |
 |
9. <thead> ~ </thead> : 제목 셀 그룹
<tbody> ~ </tbody> : 본문 셀그룹
<tfoot> ~ </tfoot> : 요약 셀 그룹
정렬 - 가로
<td align="left" | "right" | "center">
정렬 - 세로
<td valign="top" | "middle" | "bottom">
| <!-- 제목 셀 그룹--> <thead> <tr align="center" style="background-color:gray"> <th>방 이름</th> <th>대상</th> <th>크기</th> <th>가격</th> </tr> </thead> <!-- 본문 셀 그룹--> <tbody> <tr align="center"> <td>유채방</td> <td>여성 도미토리</td> <td rowspan="3">4인실</td> <td rowspan="5">1인 20,000원</td> </tr> <tr align="center"> <td rowspan="2">동백방</td> <td>동성 도미토리</td> </tr> <tr align="center"> <td>가족 1팀</td> </tr> <tr align="center"> <td>천혜향방</td> <td>-</td> <td>2인실</td> </tr> </tbody> <!-- 요약 셀 그룹--> <tfoot> <tr align="center" style="background-color:gray"> <th colspan="4">바깥채 전체를 렌트합니다.</th> </tr> </tfoot> |
 |
10. nav : 문서를 연결하는 네비게이션 링크 (주로 메뉴)
| <nav> <ul id="menu"> <li><a href="#menu1">펜션소개</a></li> <li><a href="#menu2">부대시설</a></li> <li><a href="#menu3">이용/취소안내</a></li> <li><a href="#menu4">위치안내</a></li> <li><a href="#menu5">커뮤니티</a></li> </ul> </nav> |
 |
11. section : 컨텐츠 영역, 주제별로 컨텐츠를 묶을때 사용
* article: 독립적인 콘텐츠 영역
| <section> <article> <br><br> <hr> <br> <a id="menu1"><h3>펜션소개</h3></a> <center> <table border="1" width="1000"> <tr> <td rowspan="7" width="30%"> <img src="https://www.pensionzava.com/_psjava/_data/ykpension/info/PSJ-1556697139_0.jpg" width="400"> <!-- 이미지 우클릭 > 이미지 주소 복사 --> <td>펜션 주소: </td> <td>전라남도 여수시 돌산읍 평사로 407 </td> </tb> </tr> <tr> <td>예약문의: </td> <td>1661-3148 (월 ~ 금 9시 - 12시, 오후 1시 ~ 6시) </td> </tr> <tr> <td>입/퇴실안내: </td> <td>입실 오후 3시부터, 퇴실 낮 11시까지 </td> </tr> <tr> <td>픽업여부: </td> <td>불가능 </td> </tr> <tr> <td>할인이벤트: </td> <td>2%적립, 최대 37%할인 </td> </tr> <tr> <td>카드이벤트: </td> <td>무이자할부 (하나,현대,국민,신한,삼성,비씨,NH카드) </td> </tr> <tr> <td>부대시설: </td> <td>수영장,온수수영장,개별테라스바베큐,공동야외바베큐 </td> </tr> <tr> <td colspan="3"> <div align="center"> <input type="button" value="예약하기"> <input type="button" value="예약확인/취소"> </div> </td> </tr> </table> </center> <p><a href="#menu"> [ 메뉴로 ]</a></p> |
12. form 로그인
화면 입력 값 → submit (전송버튼)에 의해 톰캣으로 전달 → DB (CRUD판단 *입력, 조회, 수정, 삭제)
→ action에서 지정한 결과 페이지로 이동 (</form action="07_form_next.html" method="get">)
| <h3>로그인</h3> <form action="07_form_next.html" method="get"> ID: <input type="text" name="userID" size="30"> 비밀번호: <input type="password" name="userPassword" size="30"> <br><br> <input type="submit" value="전송"> <input type="reset" value="취소"> </form> |
  |
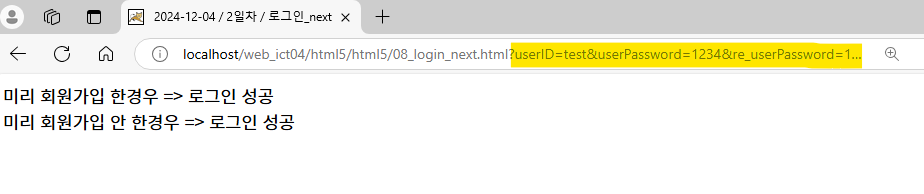
13. 로그인_기초
<fieldset> : 폼 요소들을 그룹으로 묶음
<legend> : 그룹의 제목
placeholder : input에 힌트 표시하기
autofocus : 폼이 실행 하자마자 원하는 항목의 입력박스에 커서 표시하기
required : 필수항목 지정하기
<form action="이동할 페이지">
이동할 페이지가 없으면 404에러 (FILE NOT FOUND 에러)
| <form action="08_login_next.html" method="get"> <fieldset> <legend> 로그인 정보 </legend> <table> <tr> <th align="right"><lable for="la_id">아이디</lable></th> <td><input type="text" id ="la_id" name="userID" size="30" placeholder="공백없이 아이디 입력" autofocus required></td> </tr> <tr> <th align="right"><lable for="la_password">비밀번호</lable></th> <td><input type="password" id ="la_password" name="userPassword" size="30" placeholder="영문자 숫자 10자 이상" required></td> </tr> <tr> <th align="right"><lable for="la_repassword">비밀번호 확인</lable></th> <td><input type="password" id ="la_repassword" name="re_userPassword" size="30" placeholder="비빌번호 확인" required></td> </tr> <tr align="right"> <td colspan="2"> <br> <div align="center"> <input type="submit" value="전송"> <input type="reset" value="취소"> </td> </tr> </table> </fieldset> </form> |
| <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>2024-12-04 / 2일차 / form-로그인-next페이지</title> </head> <body> 미리 회원가입 한경우 => 로그인 성공 <br> 미리 회원가입 안 한경우 => 로그인 성공 <br> </body> </html> |
 |
 |
14. 로그인_심화
* <label for ="user_id"> = <input id="user_id">
| <form action="09_register_next.html" method="get"> <fieldset> <legend>가입자 정보</legend> <table border="1"> <!--사용자에게는 보이지는 않지만 서버로 넘겨지는 값을 갖는다. --> <input type="hidden" name="pageNum" value= "100" size="30"> <tr> <th align="right"><label for="user_id">아이디1</label></th> <td><input type="text" id="user_id" name="userID" size="30" placeholder="공백 없이 입력" autofocus required></td> </tr> <!-- 회원 수정인 경우 : ID는 변경이 되면 안됨으로 disabled(비활성화) 속성을 주고, id는 뿌려준다.--> <tr> <th align="right"><label for="user_id">아이디2</label></th> <td><input type="text" id="user_id" value="test" name="userID" size="30" disabled></td> </tr> <tr> <th align="right"><label for="user_pwd">비밀번호</label></th> <td><input type="password" id="user_pwd" name="userPasswod" size="30" placeholder="영문 숫자 8자 이상" required> </td> </tr> <tr> <th align="right"><label for="user_rePwd">비밀번호 확인</label></th> <td><input type="password" id="user_rePwd" name="reuserPassword" size="30" placeholder="비밀번호 확인 필수" required></td> </tr> <tr> <th align="right"><label for="user_name">이름</label></th> <td><input type="text" id="user_name" name="userName" size="30" placeholder="이름 입력" required></td> </tr> <tr> <th align="right"><label for="user_email">이메일</label></th> <td><input type="email" id="user_email" name="userEmail" size="50" placeholder="이메일 입력" required></td> <!-- type="email" => "@" 체크 --> </tr> <tr> <th align="right"><label for="user_blog">블로그</label></th> <td><input type="url" id="user_blog" name="userBlog" size="60" placeholder="블로그 사이트 입력"></td> <!-- type="url" => "http://주소" 체크 --> </tr> <tr> <th align="right"><label for="user_msg">남기고 싶은 말</label></th> <td><textarea id="user_msg" name="userMessage" cols="50" rows="5"></textarea></td> </tr> <tr> <td colspan ="2" align="center"> <input type="submit" value="저장"> <input type="reset" value="취소"> </td> </tr> </input> </table> </fieldset> </form> |
 |
 |
15. 라디오박스(단일 선택), 체크박스(다중 선택)
* checked : 필수 기본 값 체크
| <form action="" method="post"> <fieldset> <legend>수강과목<small>(단일선택)</small></legend> <table> <tr> <td><label><input type="radio" name="conversation" value="low" checked>영어회화(초급)</label></td> </tr> <tr> <td><label><input type="radio" name="conversation" value="middle">영어회화(중급)</label></td> </tr> <tr> <td><label><input type="radio" name="conversation" value="high">영어회화(고급)</label></td> </tr> </table> </fieldset> <fieldset> <legend>관심분야<small>(다중선택)</small></legend> <table> <tr> <td><label><input type="checkbox" name="language" value="grammer">문법</label></td> </tr> <tr> <td><lable><input type="checkbox" name="language" vlaue="voca">어휘</label></td> </tr> <tr> <td><lable><input type="checkbox" name="language" vlaue="conv">회화</label></td> </tr> <tr> <td><lable><input type="checkbox" name="language" vlaue="listening">듣기</label></td> </tr> </table> </fieldset> <fieldset> <legend> 선호색상 </legend> <table> <tr> <td><label><input type="color" id="preColor" value="#00FF00"></label></td> </tr> </table> </fieldset> </form> |
 |
16. 폼과 관련된 태그들
검색, 우편번호 검색, 파일 첨부하기, 조회기간 선택
| <form action="#" method="post"></form> <fieldset> <legend> 검색 </legend> <table> <tr> <td><input type="search"></td> <td><input type="submit" value="검색"></td> </tr> </table> </fieldset> <fieldset> <legend> 우편번호 검색 </legend> <table> <tr> <td colspan="2"> <!-- 버튼 클릭시 zipcodeSearch()함수 호출--> <input type="button" value="우편번호 검색" onclick="zipcodeSearch()"> </td> </tr> </table> </fieldset> <fieldset> <legend> 파일첨부 하기 </legend> <table> <tr> <td><input type="file" name="attachFile"></td> </tr> </table> </fieldset> <fieldset> <legend> 조회기간 선택 </legend> <table> <tr> <td><label for="smonth"> 현재월 </label></td> <td><input type="month" id="smonth" value="2024-12"></td> </tr> <tr> <td><label for="startDay"> 시작일 </label></td> <td><input type="date" id="startDay"> ~ </td> </tr> <tr> <td><label for="endDay"> 종료일 </label></td> <td><input type="date" id="endDay"></td> </tr> <tr> <td><label for="startWeek"> 개강주 </label></td> <td><input type="week" id="startWeek"></td> </tr> <tr> <td><label for="startTime"> 시작 시간 </label></td> <td><input type="time" id="startTime"></td> <td><label for="endTime"> 종료 시간 </label></td> <td><input type="time" id="endTime"></td> </tr> </table> </fieldset> |
 |
 |
 |
| <script type="text/javascript"> function zipcodeSearch() { alert("우편번호를 입력하세요!!"); } </script> |
 |
17. select box
| <form action="#" method="post"> <fieldset> <legend> 수강신청 </legend> <table> <tr> <td><label for="stdNum">학번</label></td> <td><input type="number" id="stdNum" min="0" max="100" value="1" autofocus required">학번</td> <td></td> </tr> <tr> <td><label for="stdName">이름</label></td> <td><input type="text" id="stdName" size="30"></td> </tr> <tr> <td><label for="인문대학"></label></td> <td> <select size="5" id=major" multiple> <!-- multiple: ctrl 시작과 끝 클릭시 전체 선택, 기본설정 --> <optgroup label="공과대학"> <!-- optgroup: 같은 옵션끼리 묶기. --> <option value="computer">컴퓨터공학</option> <option value="multi">멀티미디어공학</option> <option value="electro">전자공학</option> <option value="chemistry">화확공학</option> <option value="mecha">기계공학</option> <option value="materials">신소재공학</option> </optgroup> <optgroup label="공과대학"> <option value="kor">국문과</option> <option value="end">영문과</option> <option value="china">중국어과</option> <option value="philasophy">철학과</option> <option value="japan">일본어학과</option> <option value="france">프랑스학과</option> </optgroup> </td> </tr> </table> </fieldset> </form> |
 |
18. 폼과 관련된 태그들
| <form action="#" method="post"> <fieldset> <legend> 지원현황 </legend> <table> <tr> <td><label for="mem_number">참여인원<small>(최대10명)</small></label></td> <td><input type="number" id="mem_number" value="1" min="0" max="10" step="1"></td> </tr> <tr> <td><label for="m_number">지원물품<small>(1인당 5개)</small></label></td> <td><input type="number" id="m_number" value="5" min="0" max="50" step="5"></td> </tr> <tr> <td><label for="level">희망단계<small>(상,중,하)</small></label></td> <td><small>상</small><input type="range" id="level" value="1" min="1" max="3" step="1"></td> </tr> </table> </fieldset> <fieldset> <!-- 전체 100% 중에서 20%로 진행 --> <legend> progress 태그 - 진행상태 보여주기 </legend> <table> <tr> <td><label> 진행률 20% </label></td> <td><progress value="20" max="100"></progress> </tr> <tr> <!-- 전체크기(min~max)는 1024~10240이며, value가 high를 벗어나면 노랑, high이내는 green으로 반환해라--> <!-- 전체 1중에서 0.7 진행 --> <!-- meter: 전체 크기중에서 얼마나 차지하는지를 표시할 때 사용 예) 하드디스크 용량, 유권자 투표율 --> <td><label> 트래픽 초과 </label></td> <td><meter value="9000" min="1024" max="10240" high="8000" low="1024"></meter></td> <!-- 노랑 --> </tr> <tr> <!-- 전체크기 1중에서 0.7을 차지하고 있음, 적정도를 0.7로 설정 --> <td><label> 적절한 트래픽 </label></td> <td><meter optimum="0.7" value="0.7"></meter></td> <!-- 초록 --> </tr> </table> </fieldset> </form> |
 |
19. <mark> 형광펜 효과
<span> 줄안에서 인라인에서 묶기
<div> 블럭 단위로 묶기
<img src="이미지"> 이미지 가져오기
| <div style="background-color: pink"> <p> 세상에 스트레스를 안 겪어본 사람은 없을 것이다. <br> 스트레스는 직장 생활, 가족, 드라마, 인간 관계, 돈 문제 등 다양한 상황에서 <br> 겪게 될 수 있다. 사실 약간의 스트레스는 육체적, 정신적으로 성장할 수 있는 <br> 기회를 주기 때문에 이로운 작용을 하지만 과도하거나 만성 스트레스에 이르면 <br> 당연히 해롭다. 스트레스를 장기간 받게 되면 긴장성 두통을 비롯한 다양한 질환을 <br> 겪을 수도 있어 인간 관계와 학교, 직장에서 제대로 된 생활을 하지 못하게 된다. <br> </p> <p> [1] 스트레스가 당신의 삶을 장악해버리기 전에 이 글을 통해 스트레스를 관리하는 <br> 법과 건강에 악영향을 끼치기 전에 예방하고 해결하는 법을 배워보자. <br> </p> </div> <h3>부정적인 생각 재구성하기</h3> <img src="../image/image1.jpg" width=500 height=350 alt="부정적인 생각 재구성"> <p> <font size="5"> 1. </font> <b>스트레스가 우리 인식에서 시작됨을 알기.</b><br> </p> <p> <mark style="background-color: aqua">우리 몸은 "투쟁 도피 반응"을 이끌어내는 위험한 상황에 매우 효율적</mark>으로 반응한다. <br> 예를 들어 차가 당신을 향해 다가오고 있을 때 반사적으로 피하는 것이 여기에 속할 것이다. <br> </p> <p> [2] 이 반응은 심장을 뛰게 해 심박수를 높이며 근육을 긴장시킨다.<br> 그런데 문제는 우리 몸이 이런 반응을 별 위협도 되지 않는 상황에서 무의식적으로 이끌어낸다는 점이다.<br> 교통 체증, 마감 시간이 임박한 경우, 가족 문제 등이 여기에 속한다.<br> </p> <p> [3] 따라서 우리는 일단 몸이 스트레스를 느끼기 시작할 때 <br> "브레이크를 걸어주는" 방법을 배워서 진정시킬 줄 알아야 한다.[4] <br> </p> |
 |
'HTML5, CSS3' 카테고리의 다른 글
| [CSS3] 외부 스타일 시트 (3) | 2024.12.12 |
|---|